En mi artículo anterior te he compartido un botón para enviar WhatsApp desde un sitio web de forma amigable y sencilla, pero esta vez te quiero compartir algo muchísimo mejor.
Hoy aprenderás a enviar un formulario de contacto a través de WhatsApp con JavaScript puro, acompáñame que será un gusto compartirte esto.
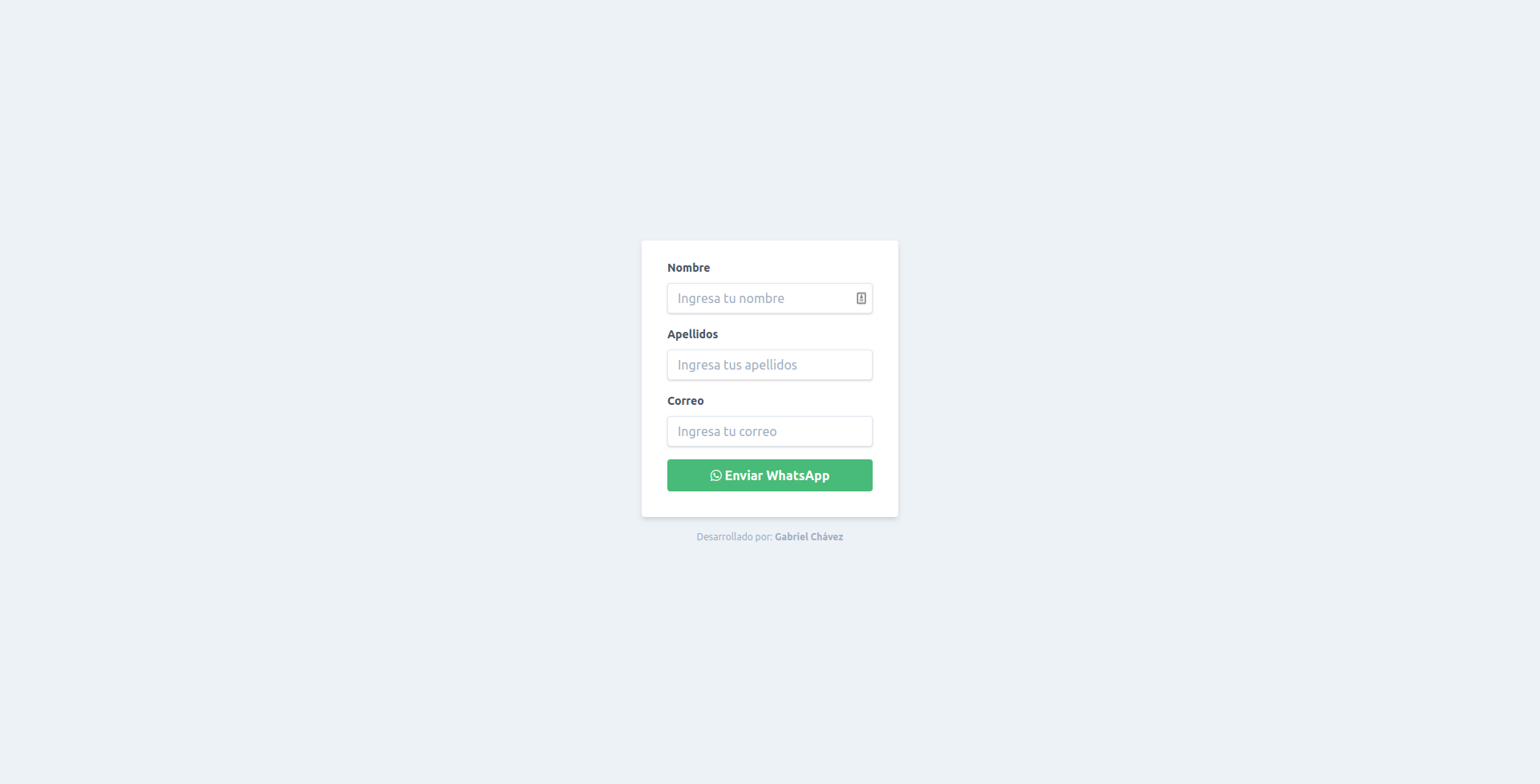
DEMO: https://gabrielchavez.me/demo/whatsapp/
Cómo enviar WhatsApp desde un sitio web en 2020
Antes que nada, quiero comentarte que subí todo el código en GitHub y puedes acceder directamente a través de este link.
Ahora, pasemos a la acción.
Creación de index.html
Este archivo contendrá el core de nuestro sitio.
<!DOCTYPE html>
<html lang="es-MX">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>WhatsApp API - by Gabriel Chávez</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/tailwindcss/1.2.0/tailwind.min.css">
<link rel="stylesheet" href="assets/css/style.css">
</head>
<body>
<div class="w-full max-w-xs">
<form id="form" class="bg-white shadow-md rounded px-8 pt-6 pb-8 mb-4">
<div class="mb-4">
<label class="block text-gray-700 text-sm font-bold mb-2" for="name">
Nombre
</label>
<input
class="shadow appearance-none border rounded w-full py-2 px-3 text-gray-700 leading-tight focus:outline-none focus:shadow-outline"
name="name" id="name" type="text" placeholder="Ingresa tu nombre" required>
</div>
<div class="mb-4">
<label class="block text-gray-700 text-sm font-bold mb-2" for="name">
Apellidos
</label>
<input
class="shadow appearance-none border rounded w-full py-2 px-3 text-gray-700 leading-tight focus:outline-none focus:shadow-outline"
name="lastname" id="lastname" type="text" placeholder="Ingresa tus apellidos" required>
</div>
<div class="mb-4">
<label class="block text-gray-700 text-sm font-bold mb-2" for="name">
Correo
</label>
<input
class="shadow appearance-none border rounded w-full py-2 px-3 text-gray-700 leading-tight focus:outline-none focus:shadow-outline"
name="email" id="email" type="email" placeholder="Ingresa tu correo" required>
</div>
<div class="flex items-center justify-between">
<button id="submit"
class="bg-green-500 hover:bg-green-700 text-white font-bold py-2 px-4 rounded focus:outline-none focus:shadow-outline"
type="submit">
<i class="fab fa-whatsapp"></i> Enviar WhatsApp
</button>
</div>
</form>
<p class="text-center text-gray-500 text-xs">
Desarrollado por: <b><a target="_blank" href="https://gabrielchavez.me">Gabriel Chávez</a></b>
</p>
</div>
<script src="https://kit.fontawesome.com/1e268974cb.js" crossorigin="anonymous"></script>
<script src="assets/js/helpers.js"></script>
<script src="assets/js/whatsapp.js"></script>
</body>
</html>
Este formulario lo he maquetado con Tailwind CSS y lo único realmente importante en este archivo es la parte en donde definimos el formulario e importamos los scripts helpers.js y whatsapp.js que contienen nuestra funcionalidad para enviar el formulario por WhatsApp.
Creación de assets/js/helpers.js
Este archivo tiene solamente una función llamada isMobile que detecta si se trata de un móvil o un escritorio el dispositivo del usuario actual.
/*
* NOTA: se puede mejorar este código
* Su función únicamente es identificar si el dispositivo actual es mobile o no
*/
function isMobile() {
if (sessionStorage.desktop)
return false;
else if (localStorage.mobile)
return true;
var mobile = ['iphone', 'ipad', 'android', 'blackberry', 'nokia', 'opera mini', 'windows mobile', 'windows phone', 'iemobile'];
for (var i in mobile)
if (navigator.userAgent.toLowerCase().indexOf(mobile[i].toLowerCase()) > 0) return true;
return false;
}
Lo llame helpers.js porque me gustaría añadir más funcionalidades en un futuro y como podrás, actualmente solo contiene una función encargada de verificar si el dispositivo del usuario es un móvil.
Creación de assets/js/whatsapp.js
Este archivo contiene el core de nuestra funcionalidad, aquí asignamos los valores de nuestro formulario y dependiendo si se trata de un móvil se le va a redireccionar directamente a la app.
/*
* Author: Gabriel Chávez
* Website: https://gabrielchavez.me
*/
const $form = document.querySelector('#form');
const buttonSubmit = document.querySelector('#submit');
const urlDesktop = 'https://web.whatsapp.com/';
const urlMobile = 'whatsapp://';
const phone = '524437051162';
$form.addEventListener('submit', (event) => {
event.preventDefault()
buttonSubmit.innerHTML = '<i class="fas fa-circle-notch fa-spin"></i>'
buttonSubmit.disabled = true
setTimeout(() => {
let name = document.querySelector('#name').value
let lastname = document.querySelector('#lastname').value
let email = document.querySelector('#email').value
let message = 'send?phone=' + phone + '&text=*_Formulario Gabriel Chávez_*%0A*Contacto*%0A%0A*¿Cual es tu nombre?*%0A' + name + '%0A*¿Cuáles son tus apellidos?*%0A' + lastname + '%0A*¿Cuál es tu correo?*%0A' + email + ''
if (isMobile()) {
window.open(urlMobile + message, '_blank')
} else {
window.open(urlDesktop + message, '_blank')
}
buttonSubmit.innerHTML = '<i class="fab fa-whatsapp"></i> Enviar WhatsApp'
buttonSubmit.disabled = false
}, 4000);
});
En caso de que se trate de un computador, se le redireccionará a WhatsApp Web.
Como podrás ver, el funcionamiento es sumamente sencillo, no cuenta con nada de complejidad y el código se entiende perfectamente.
BONUS
Me gustaría hacer un curso de como realizar una integración mucho más avanzada con WhatsApp Business (documentación), ya se trata algo más avanzado utilizando docker y un backend en el cual puedes programar bots y recibir mensajes directamente en un servidor.
Lo estaré realizando solamente si veo su interes en los comentarios, me gustaría estar seguro de que les interese primero antes de desarrollar el curso.
Nota importante
Recuerda que puedes colaborar en el repositorio de GitHub y agregar mejoras al formulario, será todo un gusto ver sus forks.
Obtén beneficios exclusivos
Suscríbete al boletín y obtén beneficios exclusivos directo en tu correo.
Gracias por suscribirte...
Algo salió mal...








Pingback: Cómo enviar mensajes desde la web a WhatsApp
Pingback: Botón para enviar WhatsApp desde la web
Hola Gabriel, yo ando buscando que luego de completar un form, en vez de enviar un mail de confirmación sea un sms o mejor un Whatsapp. Pero algo que para el usuario sea trasparente. Tenes algo? Podrás orientarme?
Cómo se le puede hacer para enviar un archivo desde el formulario??
Hola Ricardo, puedes hacer integraciones con un tercero como Twilio para poder interactuar con la API de WhatsApp o darle un vistazo a la documentación oficial de WhatsApp Business API en: https://developers.facebook.com/docs/whatsapp/?locale=es_LA
Hola Gabriel, como estás?? Quisiera saber como se puede meter estos códigos o como se puede hacer para poner el formulario de contacto dirigido a WhatsApp a una página hecha en WordPress con Elementor.
Gracias.
Excelente hacer el curso, estare atento.
Si, la verdad que sería interesante, gracias por adelantado.
Muy bueno, espero el curso me interesa aprender eso. Gracias.
Amigo gracias por su aporte. Me gustaría saber si se puede crear un formulario con Telegram
Acabas de darme una excelente idea. Pronto publicaré información al respecto.
Por el momento no he encontrado algo interesante para Telegram pero puedes darle un vistazo a su documentación: https://core.telegram.org/ creo que de allí se pueden sacar buenas cosas.
Saludos Juan.
Buenos días,
Sería muy interesante poder hacer ese curso de whatsapp. La Api de Whatsapp es bastante completa, pero deja muchas dudas en el aire. Muchas gracias de antemano
Hola Miguel, justo estoy trabajando en un video en donde podemos trabajar un poco más con WhatsApp.
Por cierto Gabriel, un par de mejoras para tu código:
1. En IOS, Safari bloquea las llamadas a window.open() dentro de llamadas asíncronas, por lo que no funciona tu código con la llamada a la función setTimeout(). Si la quitas funciona.
2. Se te han olvidado todos los ; dentro de las líneas de la función setTimeout. Funciona si no la comprimes o tienes restricciones de espacio, pero no es código nada seguro si lo necesitas “injectar” en algún blog/página alojada.
Un saludo y me reitero: excelente post
Gracias por tu retroalimentación Miguel, voy a trabajar en una actualización para pulir estas notas.
Gracias por tu aporte, se aprecia demasiado.
Saludos.
ya pude hacer que abra el whatsapp y seleccione el chat al que quiero enviarle la información del formulario, rellena esa la información en el input de envió, pero no envía el mensaje aun tienes que darle enviar sabes como hacer que termine de enviarlo
buena pregunta !!!
Hola, excelente trabajo! Me funciona perfecto, pero quería saber si hay alguna forma de que el formulario se envíe automáticamente y ya que hay que el mensaje queda si enviar. Hay que pinchar el botón enviar en Whatsapp. Saludos!
Muy bueno todo!!!
Solo pase a dar las gracias por la info!
Sigo atento por correo!
Un gran saludo
Es bueno saber que fue de tu agrado Juan.
Saludos.
Genial! estoy aprendiendo, gracias por compartir tan valioso conocimiento.
Buenísimo Fabio, un gusto poder aportar a tu conocimiento.
Saludos.
ME PARECE PERFECTO QUE LO PUEDAS REALIZAR
Hola, quisiera saber como se puede integrar este formulario en una página hecha en WordPress con Elementor. Gracias…
Vaaaaaaaaamos todavia con ese curso!!!
Hola gracias por tu aporte, estaré probando si funciona en mi web.
También estoy esperando el curso