A medida que vamos avanzando en el desarrollo de tecnología, nos enfrentamos cada vez más a muchas limitaciones técnicas, pero por el otro lado, hay nuevas propuestas y tecnologías disponibles para solventar estas limitaciones.
Una de las limitaciones que tiene el protocolo HTTP es que no es un protocolo bidireccional, es decir, que las peticiones solo pueden ser iniciadas por los clientes (los navegadores), esto limita mucho a nosotros los desarrolladores a implementar tecnologías real time en nuestras aplicaciones.
Sin embargo, hay varias propuestas para solventar esta limitación, por ejemplo, tecnologías como WebSockets, WebRTC o SSE, los cuales establecen conexiones bidireccionales entre cliente y servidor.
El día de hoy analizaremos el caso particular de Server Sent Events (SSE) el cual me parece una idea moderna, creativa y limpia para desarrollar aplicaciones en tiempo real.
¿Qué es Server Sent Events?
Server Sent Events o SSE es un estándar que describe como los navegadores modernos pueden establecer conexiones unidireccionales con un servidor. Este estándar proporciona una implementación eficiente en la memoria de transmisión XMLHttpRequest (XHR).
SSE está diseñado específicamente para integrarse con la API EventSource de JavaScript con el fin de suscribirse a un flujo de datos de cualquier navegador moderno. SSE se utiliza frecuentemente para enviar mensajes o flujos de datos de un servidor a un cliente.
NOTA: SSE no permite actualizaciones de datos entre cliente y servidor, solamente entre servidor y cliente. Esto pasa debido a que no es un protocolo bidireccional.
¿Cómo funciona SSE?
Para iniciar una conexión con SSE, es necesario que el cliente (navegador) establezca una conexión con el servidor. Esto se logra mediante la API EventSource de JavaScript, por lo tanto, tendrás que crear ficheros JS.
Una vez establecida la conexión entre cliente y servidor, el servidor dejará una conexión HTTP abierta para poder comunicar unidireccionalmente al cliente y el servidor, si el servidor establece que ha pasado tiempo suficiente (timeout) después de no haber recibido un evento, se cerrará la conexión.
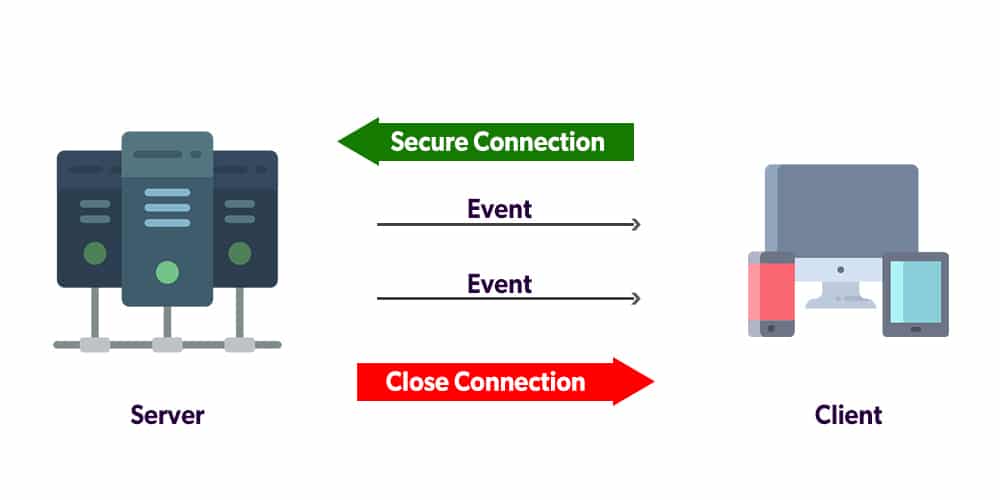
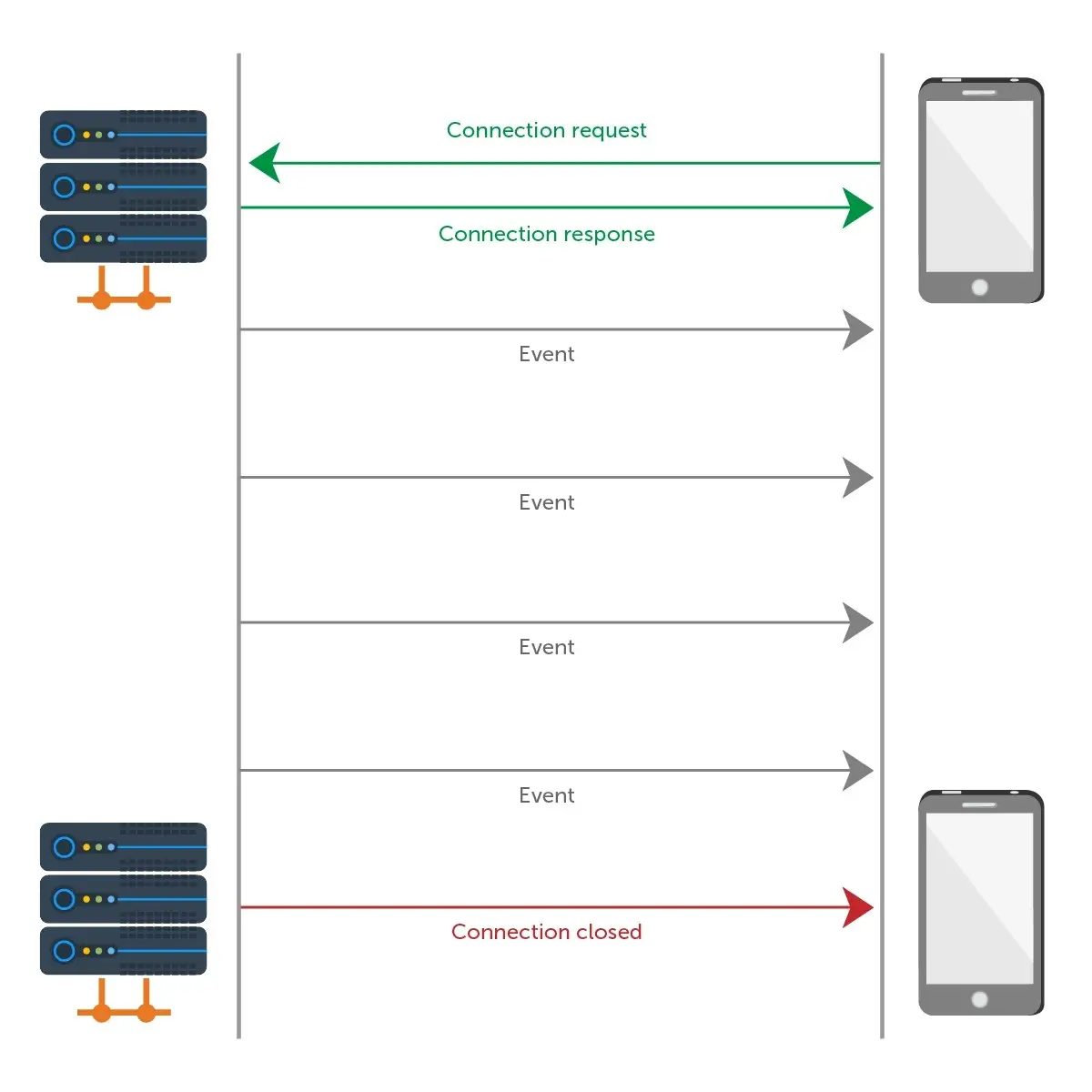
Podemos ver un ejemplo más claro en el siguiente diagrama:

Con el siguiente ejemplo podemos inicializar una conexión desde tu navegador al servidor que emitirá los eventos.
var source = new EventSource('url_que_emitir_eventos');
source.onopen = function() {
console.log('la conexion ha sido establecida');
};
source.onerror = function (error) {
console.log('la conexion no se ha podido establecer.', error);
};
source.onmessage = function (stream) {
console.log('se ha recibido un nuevo mensaje', stream);
};
Con esto, nos suscribiremos a una URL y podremos manejar si existe algún error, si se estableció la conexión o crear funciones personalizadas al recibir mensaje en específico.
Ventajas de utilizar Server Sent Events
- Los navegadores compatibles con SSE son Mozilla, Chrome y Safari.
- Las conexiones SSE vienen con reconexión automática, ID de eventos y la capacidad de enviar eventos arbitrarios.
- Simplicidad para integrar SSE en un proyecto ya que requiere HTTP y no un protocolo personalizado como WebSockets.
- Los SSE son más utilizados en casos como la actualización de estados, notificaciones automáticas, boletines y fuentes de noticias porque admiten la comunicación unidireccional.
- En comparación con WebSockets, SSE es más rápido y más sencillo de configurar.
Desventajas de utilizar Server Sent Events
- SSE está limitado a UTF-8
- No todos los navegadores tienen soporte para SSE
- SSE está limitado al número máximo de conexiones abiertas. Esto puede ser especialmente doloroso al abrir varias pestañas, ya que el límite depende del navegador y se establece en un número muy bajo (6).
- No admite el envío de datos binarios
¿Cuándo utilizar Server Sent Events?
Hay muchísimos casos de uso para esta tecnología, sin embargo, recordemos que cada aplicación o proyecto tiene necesidades diferentes, pero a continuación te comparto algunos casos de uso que podríamos darle a SSE:
- Alertas y notificaciones
- Suscribirse a un webhook
- Suscribirse a un boletín o un feed de criptomonedas
- Suscribirse a un feed de Twitter
- Suscribirse a eventos en donde requieras actualizar algún componente de tu aplicación
Espero que este artículo te haya ayudado a conocer y entender que es Server Sent Events a profundidad, me gustaría seguir haciendo artículos de esta tecnología, te invito a suscribirte al blog para recibir artículos como este.
Obtén beneficios exclusivos
Suscríbete al boletín y obtén beneficios exclusivos directo en tu correo.
Gracias por suscribirte...
Algo salió mal...