NodeJS es una plataforma de JavaScript que puede servir contenido dinámico y receptivo del lado del servidor. En este articulo configuraremos NGINX para manejar solicitudes de archivos estáticos del lado del frontend y NodeJS para servir el Backend, no programaremos ninguna aplicación web sino que solo dejaremos listo el servidor web en producción.
1.- Configurar permisos en instancia de Amazon
Tenemos en cuenta que ya levantaste una instancia con sus dichos permisos en tu consola de Amazon, lo que resta es abrir los puertos SSH y el puerto 3000 que sera el puerto que escuchara nuestro servidor inverso.
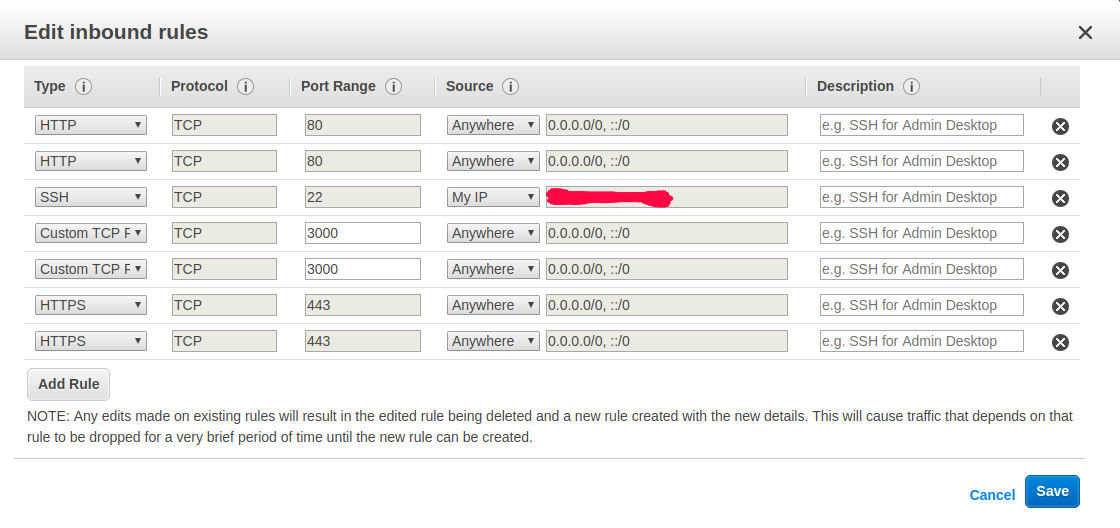
Tenemos que editar los roles inbound de nuestra instancia, para esto vamos a Security Groups y damos en Edit inbound rules de esta manera nos saldrá la información de los roles. Debes tenerla configurada de la siguiente manera:

Si ya tienes configurados los roles inbound solo faltaría agregar un Custom TCP Rule con el puerto 3000 y el Source en Anywhere, de esta manera tendremos el puerto correctamente configurado.
2.- Instalar y configurar NGINX
Tendrás que conectarte via SSH a tu servidor en Amazon, supondré que ya sabes hacer eso y que actualmente ya tienes una sesión abierta en tu servidor.
Primeramente tendremos que actualizar nuestras fuentes instaladas, para esto correremos el siguiente comando en la consola:
sudo apt-get update && sudo apt-get upgrade
En el siguiente paso tenemos que instalar NGINX en nuestro servidor, hacerlo resulta muy facil, solo tenemos que correr un comando en nuestra consola y ya tendremos listo nuestro servidor.
apt-get install nginx screen
Una vez que termina la instalación de nuestro servidor, correremos el siguiente comando para probar que todo está bien:
service nginx start
Ahora, nos toca cambiar el directorio de trabajo de NGINX (sites-available), para esto navegaremos a la siguiente ruta:
cd /etc/nginx/sites-available/
Ya que estemos en la ruta de arriba, tocara crear un archivo de configuración con el nombre o IP de nuestro sitio aunque puede ser cualquier nombre, esto queda a tu consideración pero a causa del tutorial usaremos example.com para dar el ejemplo.
touch example.com
Ahora abriremos ese archivo con nano y una vez dentro del archivo incluiremos nuestra configuración, la cual será la siguiente:
#Declaramos la configuracion del server
server {
listen 80;
server_name example.com www.example.com;
#Configura el directorio raíz servido públicamente
#Configura el archivo de índice para ser servido
root /var/www/example.com;
index index.html index.htm;
#Estas líneas crean un bypass para ciertos nombres de ruta
#www.example.com/prueba.js ahora se enruta al puerto 3000
#instead of port 80
location /prueba.js {
proxy_pass http://localhost:3000;
proxy_set_header Host $host;
}
}
Como puedes observar en el código anterior declaramos el server_name y el directorio raíz en donde se alojaran nuestros archivos estáticos, posteriormente terminamos haciendo un bypass en el puerto 3000 de nuestro localhost el cual estará escuchando nuestro servidor. Recuerda reemplazar example.com por tu dominio o IP.
Una vez que hayamos guardado nuestra configuracion procederemos a crear un acceso directo en nuestro directorio de trabajo. Para lograr esto solo tenemos que navegar en la siguiente ruta:
cd /etc/nginx/sites-enabled/
Creamos un symlink para el nuevo directorio de nuestro sitio web:
ln -s /etc/nginx/sites-available/example.com
A causa de mantener seguro nuestro servidor tenemos que eliminar el sitio que viene por default, para esto pasamos un comado en nuestra consola:
rm default
Resumen
Hasta ahora hemos configurado correctamente nuestro servidor NGINX creando un bypass en el puerto 3000 que abrimos en nuestra instancia de Amazon. Este puerto será en el que NodeJS estará trabajando y nuestro servidor NGINX trabajara con un proxy inverso para recibir peticiones web.
Ahora solo restaría reiniciar nuestro servidor para que tome en cuenta nuestros cambios. Lo podemos realizar desde nuestra consola con el siguiente comando:
service nginx restart
3.- Instalar Node.js y programar un servidor web
NGINX ahora está sirviendo archivos en el puerto 80, solo toca instalar NodeJS para programar nuestro servidor web y correr nuestro backend en el puerto 3000.
curl https://raw.githubusercontent.com/creationix/nvm/v0.20.0/install.sh | bash
Recuerda que una vez descargados todos los datos, reinicia tu consola y corre el siguiente comando para instalar NodeJS:
nvm install 0.10
Una vez instalado NodeJS corremos el comando node –version para verificar que todo está corriendo bien, en caso de que tengas una versión de NodeJS un poco vieja tendrás que actualizar para tener la última versión.
Ahora tenemos que crear nuestro directorio en la ruta: /var/www/example.com y posteriormente crear un fichero server.js con el siguiente contenido:
var http = require('http');
//creando nuestro servidor:
http.createServer(function (req, res) {
res.write('HOLAAA MUNDOOO'); //escribir la response al cliente
res.end(); //terminar el response
}).listen(3000); //el servidor escucha en el puerto 3000
No hace falta explicar mucho el funcionamiento del código anterior ya que es muy sencillo, creamos un servidor con el que vamos a responder a las peticiones con un “HOLAAA MUNDOOO”.
Ahora corremos el siguiente comando para iniciar una sesion en pantalla:
screen
Posteriormente iniciaremos nuestro server.js con NodeJS para que toda la informacion la envie al puerto 3000 de nuestro localhost.
node server.js
4.- Creando nuestro archivo prueba.js
Recordemos que nuestro servidor NGINX ya está escuchando en el puerto 80 y sirviendo archivos, NodeJS está escuchando en el puerto 3000 y atendiendo cualquier petición de archivos. Para verificar que todo está bien, crearemos un archivo prueba.js con el siguiente contenido:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Hola mundo</title>
</head>
<body>
<div>
<button type="button"
onclick="document.getElementById('sample').innerHTML = Date()">
</div>
<div>
<p id="sample"></p>
</div>
</body>
</html>
Guardamos y accedemos a nuestro archivo a través del navegador, tendremos un html con un botón el cual si lo pulsamos deberíamos obtener la fecha actual. Si te sale la fecha actual todo está correctamente configurado y ya puedes empezar a desarrollar aplicaciones con NodeJS.
Ahora NodeJS y Nginx están trabajando juntos para atender solicitudes y servirlas en el navegador, como te mencione al principio del articulo no trabajaremos en ninguna aplicación de NodeJS, simplemente es la base para tener configurado nuestro servidor junto a Nginx.
Documentación:
Eso es todo, si te ha gustado por favor suscríbete a mi boletín para recibir contenido exclusivo o también te invito a darle en “Recibir notificaciones”, de esta manera te llegaran notificaciones cuando publique contenido destacado. Un abrazo virtual! 😀
Obtén beneficios exclusivos
Suscríbete al boletín y obtén beneficios exclusivos directo en tu correo.
Gracias por suscribirte...
Algo salió mal...






