Hace ya algunos meses había tenido un serio problema de spam en los formularios de contacto de mis clientes, teniendo que tomar cartas en el asunto ya que nos estaban llenando de spam a lo bestia.
Recientemente muchas personas me han estado preguntando acerca de un formulario de contacto seguro ya que o han dejado de funcionar o simplemente los están atacando, por lo que he decidido implementar una solución para esas personas.
Vulnerabilidad en la función mail() de PHP
¿Cómo funciona?
Es simple, el spammer busca formularios que contengan la función mail() de PHP, que actualmente son bastantes, los cuales pasa a hacer un ataque al input de correo:
<input name="email" type="text" value="Ingrese su correo aquí" />
En el cual concatena y envía los siguientes datos: [email protected]%0ACc:[email protected]%0ABcc:[email protected],[email protected]
Siendo así de fácil enviar spam desde cualquier formulario de contacto vulnerable a estos ataques, ya que el script php toma los valores del campo ingresados y son enviados tal cual.
Solución a esta vulnerabilidad
Me he dado la tarea de desarrollar un sencillo script con php, ajax y html el cual compartiré con ustedes para ir disminuyendo la cantidad de webs que tienen esta vulnerabilidad en sus formularios de contacto.
Este script lo he subido a GitHub para compartirlo con todo el mundo y poder recibir FeedBack sobre el desarrollo, así que te dejo un enlace para que vayas a visitarlo.
¿Cómo implemento esto en mi sitio web?
Muy sencillo, primeramente tenemos que ubicar el archivo index.html en donde se ubica el script en ajax y el formulario html.
Script AJAX
Lo que hace este script es verificar que los campos de nuestro formulario estén correctos, al ser así hace una petición a nuestro archivo send.php y en caso de que no, devuelve un mensaje de error.
function gostergizle() {
$("div#container").show(100);
}
function sendmessage() {
var veriler = $('#contact-form').serialize();
$.ajax({
type: "POST",
url: "inc/send.php",
data: veriler,
success: function (cevap) {
$("#send").html("" + cevap);
$("div#container").hide(100);
}
})
};
function formReset(id) {
$('#' + id).each(function () {
this.reset();
});
}
function kontrolet() {
$('input[type="submit"]').attr('disabled', 'disabled');
var name = $('#name').val();
name = jQuery.trim(name);
var email = $('#email').val();
email = jQuery.trim(email);
var mess = $('#text').val();
mess = jQuery.trim(mess);
var tel = $('#phone').val();
tel = jQuery.trim(tel);
var guvenlikKodu = $('#guvenlikKodu').val();
guvenlikKodu = jQuery.trim(guvenlikKodu);
if (name == '') {
alert("Verifica tu nombre");
} else if (email == '') {
alert("Verifica tu correo");
} else if (tel == '') {
alert("Verifica tu teléfono");
} else if (mess == '') {
alert("Verifica tu mensaje");
} else if (guvenlikKodu == '') {
alert("¡Ingresa el código de la imagen!");
} else {
sendmessage()
}
}
Posteriormente tenemos que asegurarnos que los valores de los input de nuestros campos corresponden con los que se han configurado, quedando de la siguiente manera los valores por defecto:
- Campo Nombre: id=”name” y name=”name”
- Campo Teléfono: id=”phone” y name=”phone”
- Campo Correo: id=”email” y name=”email”
- Campo Mensaje: id=”text” y name=”text”
Así mismo, todos los inputs deben llevar “required” al final de la etiqueta, por ejemplo; <input type="text" name="name" id="name" required/>
Archivo send.php
Aquí en en donde le estaremos indicado a php a que direcciones de correo van a dirigir el mensaje. También, se hace el login al server SMTP que es necesario para enviar el mensaje.
Editar este archivo es realmente muy sencillo, cuenta con comentarios para explicar cada función.
Login SMTP
Esta sección es la encargada de conectarse al servidor, es una configuración importante debido a que SMTP necesita autentificarse.
$mail->Host = "your-smtp-server.com"; // SMTP servers $mail->SMTPAuth = true; // turn on SMTP authentication $mail->Username = "[email protected]"; // SMTP username $mail->Password = "YOUR-PASSWORD-EMAIL"; // SMTP password
Contenido del correo
En estas configuraciones, el script recogerá la información y enviará el correo que se haya insertado, colocando así mismo el subjet y el from name.
$mail->Fromname = "FROM NAME"; // from name
$mail->AddAddress("CORREO AL QUE LLEGARA","NOMBRE"); // SMTP username , Name Surname
$mail->Subject = "Contacto desde su sitio web";
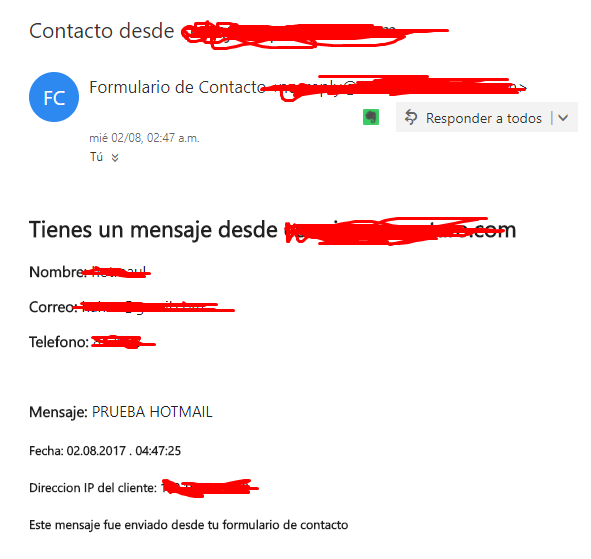
Una vez que que se haya completado el envío del formulario, tendrá una estructura por defecto:

El script es bastante sencillo de manipular, no requieres muchos conocimientos de programación para hacerlo funcionar.
Hasta aquí este artículo, espero poder haber ayudado a más de una persona, si fue así por favor ayúdame a compartirlo en redes sociales o dejando un comentario me ayudarías bastante a seguir escribiendo y desarrollando scripts para el blog.
Obtén beneficios exclusivos
Suscríbete al boletín y obtén beneficios exclusivos directo en tu correo.
Gracias por suscribirte...
Algo salió mal...







Hola!, Funciona muy bien, salvo cuando detecta un error, te desactiva el botón de enviar y aunque ingreses bien los datos, no reactiva el botón de envío. Aguna idea de como solucionarlo?
Gracias
Hola Pablo muchas gracias por tu comentario.
Se puede solucionar quitando la siguiente parte del JavaScript: $(‘input[type=”submit”]’).attr(‘disabled’,’disabled’);
Esto lo que hace es que cuando se envía un input JavaScript des-habilita el campo, retirando lo siguiente te quedaria de la siguiente manera:
function sendmessage(){
var veriler = $(‘#contact-form’).serialize();
$.ajax({
type: “POST”,
url: “inc/send.php”,
data: veriler,
success:function(cevap){
$(“#send”).html(“”+cevap);
$(“div#container”).hide(100);
}
})};
function formReset(id) {
$(‘#’+id).each(function(){
this.reset();
});
}
function kontrolet(){
var name=$(‘#name’).val();
name=jQuery.trim(name);
var email=$(‘#email’).val();
email=jQuery.trim(email);
var mess=$(‘#text’).val();
mess=jQuery.trim(mess);
var tel=$(‘#phone’).val();
tel=jQuery.trim(tel);
var guvenlikKodu=$(‘#guvenlikKodu’).val();
guvenlikKodu=jQuery.trim(guvenlikKodu);
if(name==”){
alert(“Verifica tu nombre”);
}
else if(email==”){
alert(“Verifica tu correo”);
}
else if (tel==”){
alert(“Verifica tu teléfono”);
}
else if(mess==”){
alert(“Verifica tu mensaje”);
}
else if (guvenlikKodu==”){
alert(“¡Ingresa el código de la imagen!”);
}
else { sendmessage() }
}
Un saludo y cualquier cosa por aquí andamos! 😀
Pingback: Formulario de contacto con Google reCAPTCHA - Gabriel Chávez
no puedo probarlo por que no me carga el capchat, no se ve la imagen, alguna sugerencia ?